パンくずリストはアドセンス通過にとても重要な要素です。
今回は初心者でも簡単!すぐにできる、パンくずリストの追加方法を解説していきます。
そもそもパンくずリストとは?
名前の由来
ヘンゼルとグレーテルという童話がありますよね?
お話の中で森に入るときに、パンくずを置いて通ってきた道をわかるようにするエピソードがあります。
このエピソードのように、ブログも自分が辿ってきたルートをわかるようにするのが「パンくずリスト」というわけです。
例として、ホーム > PC > 初心者にもおすすめのPC
といった感じで、辿ってきたページがわかるようになります。
パンくずリストを設置するメリット
ユーザーはブログを使いやすくなる
すべてのユーザーがブログのホーム画面から流入してくるわけではありません。
自分がどこにいるかわからないのに、ブログを探索しようとは思いませんよね?
パンくずリストはブログ内での現在地を示して、ユーザーの手助けとなるのです。
検索エンジンに見つけてもらいやすくなる
パンくずリストを設置すると、よりブログが整理された状態と検索エンジンにとらえられるようになります。
Googleが公式で出しているパンくずリストの使用が推奨されています。
1.1.1 「パンくずリスト」を使用する
パンくずリストとは、ページの上部か下部にある内部的なリンクの行です。訪問者はパンくずリストを使って、前のセクションやルートページにすばやく戻ることができます。ほとんどのパンくずリストでは、最初の左端のリンクとして最も一般的なページ(通常はルートページ)を置き、右側に向けてより具体的なセクションを並べています。パンくずリストを表示する場合は、パンくずリストの構造化データ マークアップを使用することをおすすめします。
検索エンジン最適化(SEO)スターター ガイド
初心者でも簡単!cocoonでパンくずリスト設定
テーマに保存されている設定方法を使ってパンくずリストを設定する方法です。
すごく簡単です!ブログを作ったらまずやっておきましょう。

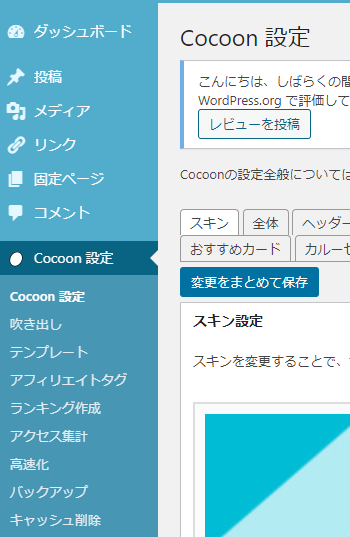
編集左メニューから、cocoon設定をクリックします。

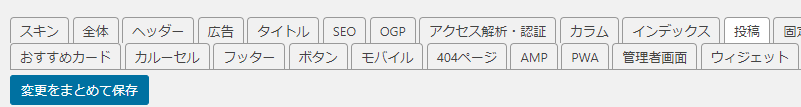
タブ一覧から、投稿をクリックしましょう。

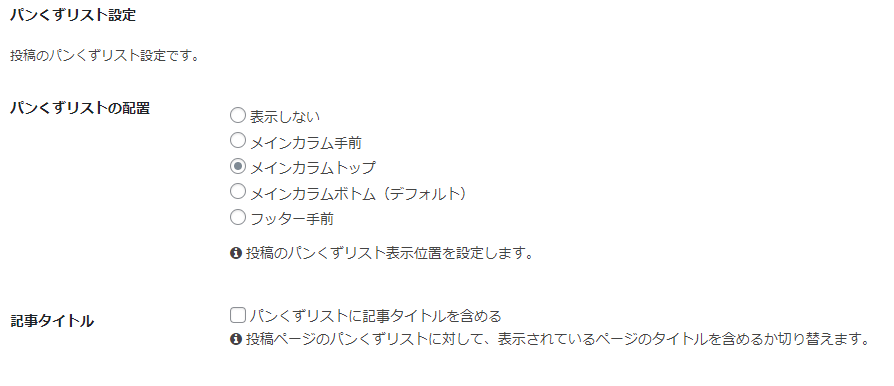
「投稿」の下のほうに「パンくずリスト設定」の項目があります。
何もしていない状態だと「表示しない」になっているので、表示させたい場所を指定しましょう。
個人的には「メインカラムトップ」が一番目につきやすいと思います。
設定後、「変更をまとめて保存」をクリックして完了です!
拡張機能「Breadcrumb NavXT」でも簡単に設置できます!
cocoon以外のテーマでもパンくずリストの設定はできるかと思いますが…
拡張機能を使ってパンくずリストを設置することもできます。
Breadcrumb NavXTをインストール、有効化しましょう。
拡張機能の追加に関しては、過去記事でまとめていますので参照ください。
設定方法に関してはコチラを参考にしました。
まとめ
特に特別なこだわりがなければ、それぞれのテーマ内のパンくずリスト設定方法でいいかと思います。
拡張機能に関しては、表示場所や表示文字などを細かく設定することができます。
色々いじってみて、ユーザーがより利用しやすいブログを目指しましょう。
ではでは





コメント